Crie padrões para os seus códigos fontes em HTML5 CSS3. Vídeo 96
Depois de um certo tempo dentro de desenvolvimento web você percebe que muito provavelmente nunca mais comece algo do zero, por mais que comece.
A frase de cima pode ter ficado um pouco confusa mas, vamos entende-la.
Todo mundo que está a pelo menos um ano aprendendo a fazer sites (eu por exemplo) já pegou e fez um site do zero, no meu caso o embuscadocodigo.com. Mas depois de fazer meu primeiro site eu já fiz mais outros dois sites.
E pensando nisso eu entendi que, por mais que eu faça outros sites do zero eu nunca vou começar do zero. Por exemplo, para fazer meu terceiro site eu uni o que eu considerava melhor nos meus outros dois sites e fiz o meu terceiro. Já seguindo a mais atual padronização dos meus códigos fontes.
Mas como assim criar um padrão de códigos fontes?
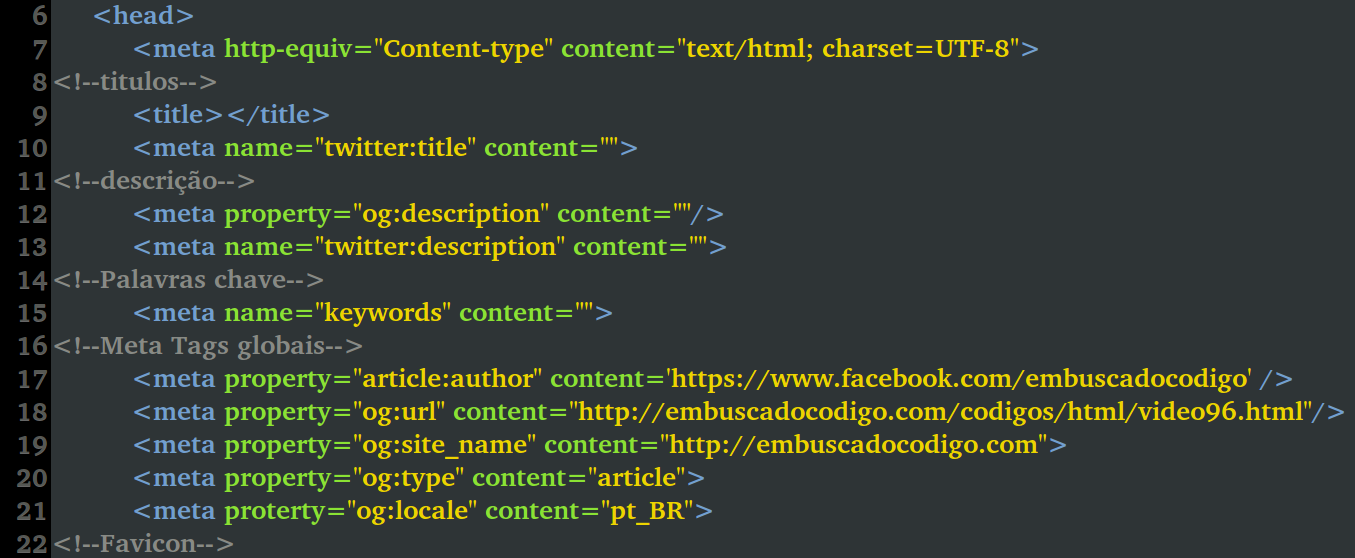
Vamos ao exemplo da tag head.

Na imagem anterior vemos o inicio da tag head do meu site preferido (embuscadocodigo.com). Para quem não sabe, a tag head é lida apenas pelo navegador, mas sabendo que essa é a videoaula número 96 de um curso que ensina a fazer sites (HTML5 CSS3) se você chegou até aqui, você deve saber isso.
Mas o que nós vemos nessa imagem?
Nessa imagem nós vemos que além de identar/indentar o código fonte eu insiro comentários. Mas porque?
Porque eu posso, não estou sendo arrogante falando que eu faço porque eu posso, mas para explicar isso vamos falar do mercado de trabalho do desenvolvimento web? Não só do mercado de trabalho do desenvolvimento web, mas da informática em si, T.I., Tecnologia, programação.
Existem empresas que criam e que seguem os seus próprios padrões em seus códigos fontes. Então, toda vez que você entrar em uma empresa, seja como programador ou alguma função relacionada, saiba que, muito provavelmente essa empresa tem seu próprio padrão, e se você quiser continuar trabalhando nela muito provavelmente você terá que seguir este padrão.
Não é a pior coisa do mundo seguir um padrão pré estabelecido. Mantenha sempre a mente aberta em tudo você pode aprender algo bom.
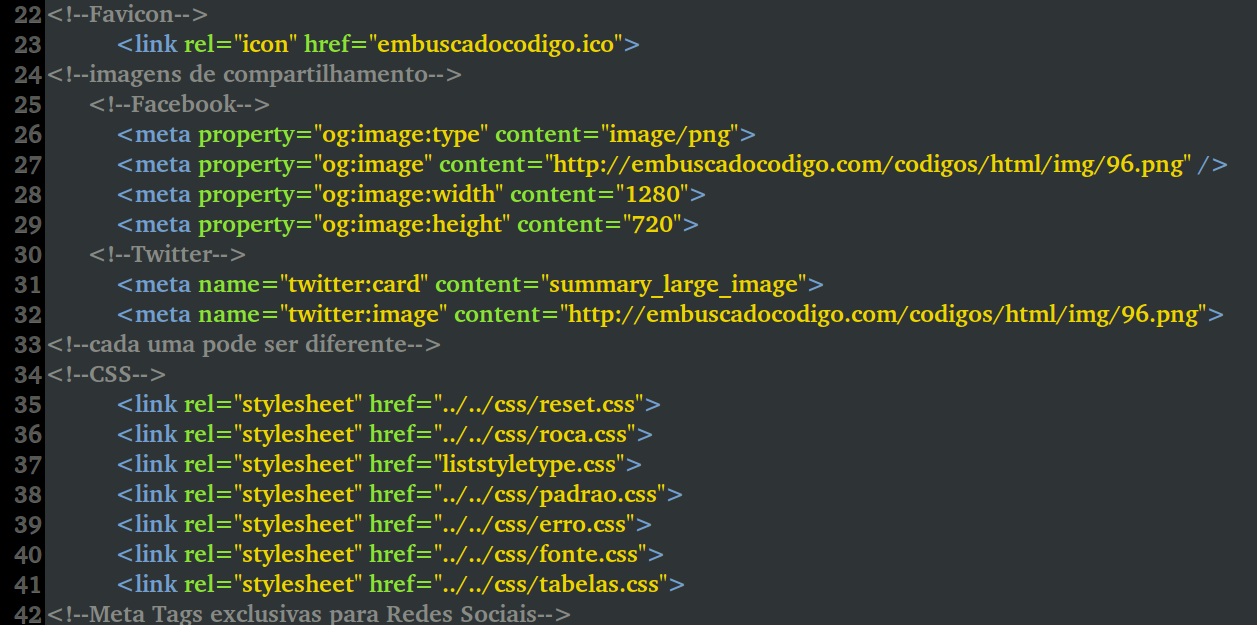
Antes da próxima imagem é legal falar sobre a meta tag keywords, existem matérias circulando na web dizendo que você não deve utilizar a meta tag keywords, eu ainda não parei para lê-lo. Mas vamos para a próxima imagem.

Nessa imagem nós vemos que no meu caso, para mim. EU achei mais fácil unir as meta tags do Facebook e Twitter, meta tags relacionadas a imagens de compartilhamento, mas fazendo isso você foge um pouco do padrão entregue por essas redes sociais para os desenvolvedores web. E também já deixei um comentário para ver que a imagem de compartilhamento pode ser diferente, a imagem de compartilhamento utilizada no Facebook pode ser diferente da imagem de compartilhamento do Twitter.

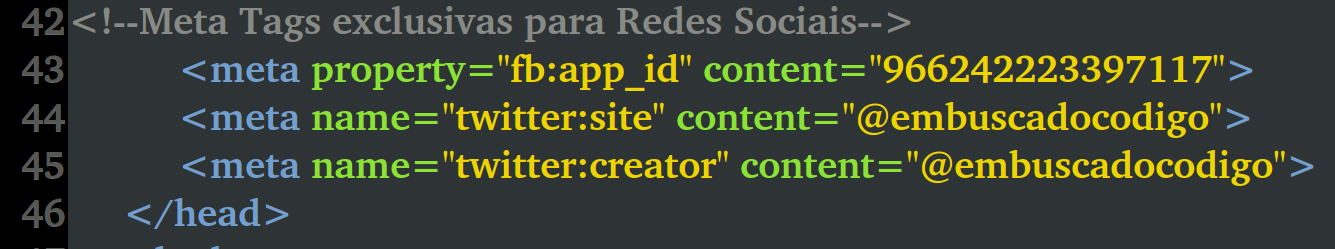
E a terceira imagem é o fim da minha tag head, meta tags essas que eu não preciso altere-las, pois são de uso exclusivos das próprias redes sociais.
Já falei da minha padronização da tag head dos meus documentos HTML / HTML5. Você deve criar o seu padrão para te ajudar. Identar seu código fonte e escrever comentários só servem se isso te ajudar no dia-a-dia. Mas se você entra em uma empresa e eles já tem um padrão pré estabelecido para os seus códigos fontes, siga o padrão deles, com o tempo sugira atualizações no padrão deles, mas lembre-se, se eles não aceitarem tudo bem, lembre-se que essa padronização de códigos fontes presentes em empresas é uma padronização de anos, talvez décadas, e é algo que o cliente não vê e que facilita o dia-a-dia dessas empresas.
Vamos agora dar um pulinho nos meus documentos CSS / CSS3?
Antes da primeira imagem já gostaria de avisar que, eu ainda não criei uma padronização dos meus documentos CSS. Mas vamos ver como eles estão organizados.

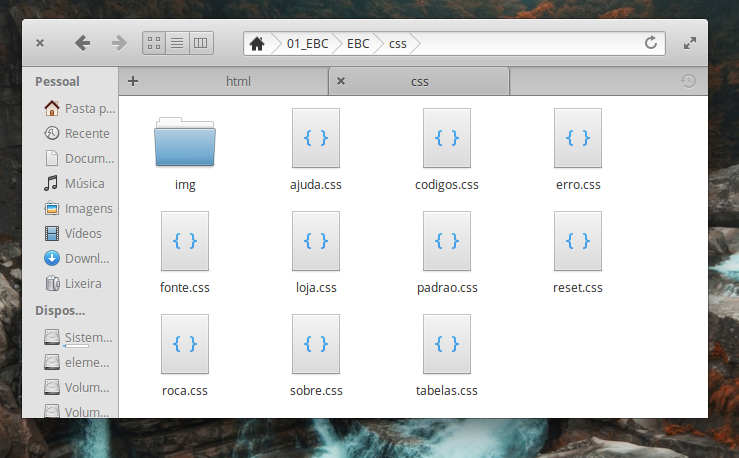
Na imagem anterior nós vimos a minha pasta chamada CSS está aberta, pasta essa que salvo os documentos CSS, e também conferimos que existe uma pasta chamada IMG.
Nos meus projetos atuais eu separo a pasta IMG da pasta CSS, mas no embuscadocodigo.com essa pasta ainda existe.
Nesta pasta existe um documento chamado roca.css e outro chamado padrao.css. O documento roca.css tem esse nome pois roca vem de ROdapé e CAbeçalho, esse documento configura exclusivamente o rodapé e o cabeçalho. E o documento padrão.css recebe as configurações da tag body. Atualmente este documento chamado padrao.css chama-se section.css, isso nos meus novos projetos.
Eu não vou abrir meus documentos CSS agora, mesmo porque eles não estão padronizados. Mas espero que nossa videoaula número 96 do curso atualmente chamado HTML5 CSS3 tenha sido útil para você.
Mas e aí, qual é a sua padronização? Você utiliza padrões dentro do seu código fonte? O que você acha deste tema?
Ainda tem alguma dúvida? Assista ao vídeo.
Assista ao vídeo: