Box-sizing em HTML5 CSS3. Vídeo 91
Ao criar uma borda por padrão ela não entra no calculo do tamanho da nossa DIV, ou elemento HTML que estivermos utilizando.
A primeira empresa a ver que isso acontecia foi a Microsoft a partir do Internet Explorer 6, por causa disso houve diferença entre os navegadores.
Por isso no CSS3 foi criado o box-sizing, ele não vem configurado padrão, então, sempre que adicionamos uma borda, por padrão ela não entra no calculo do tamanho da nossa DIV (ou qualquer outro elemento em nosso HTML).
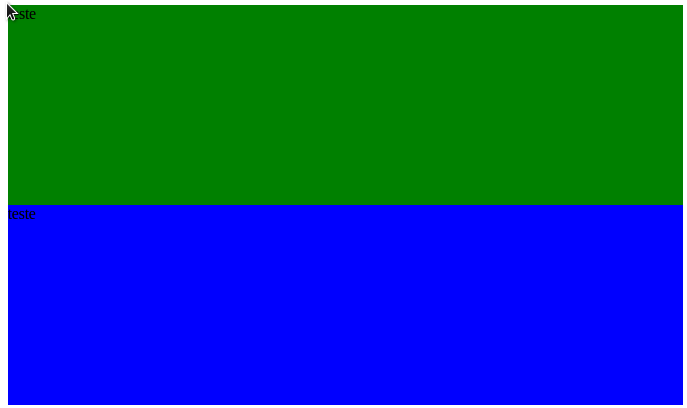
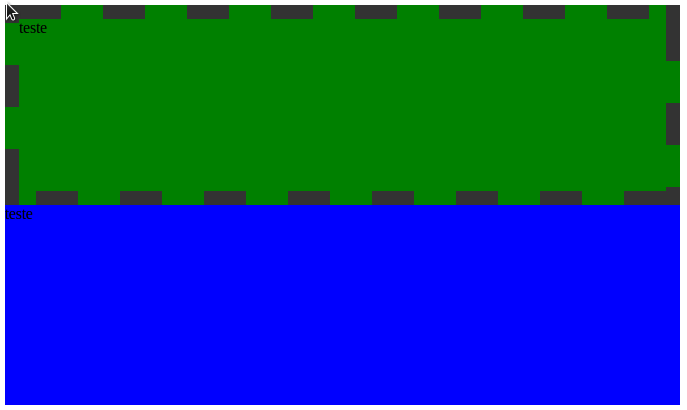
As três imagens a seguir mostram isso. A primeira imagem está sem borda, a segunda imagem foi adicionada uma borda e, por isso, o elemento aparenta ser maior, e na terceira imagem foi configurado o box-sixing.



A seguir vemos o código fonte desta videoaula, o mais importante está no código fonte do CSS, caso fique alguma dúvida ou tenha curiosidade assista ao vídeo.
Código fonte HTML:
Código fonte CSS:
Assista ao vídeo: