Gráfico com barras horizontais em HTML5 CSS3. Vídeo 101
Nesta dica nós conferimos como criar um gráfico de barras horizontais utilizando somente HTML e CSS.
Faz tempo que não escrevia algo sobre HTML e CSS e por mais que o vídeo tenha ficado um pouco longo é somente uma revisão de vários conceitos, tudo o que está nesse vídeo eu já utilizei no mínimo algumas vezes e, se eu já utilizei, eu fiz vídeo que utilizo o que estou utilizando aqui.
Assista ao vídeo:
Antes de começar precisamos de um código fonte inicial HTML, um DOCTYPE normal, com suas respectivas tags iniciais e uma section.
<hmtl>
<head>
<link rel="stylesheet" href="grafico.css">
<title>Gráfico de barras horizontais</title>
</head>
<body>
<section class="base_graf_Em_Busca">
</section>
</body>
</hmtl>
Agora o código fonte inicial CSS, que tem a configuração da minha primeira classe, que é relacionado ao tamanho do gráfico.
width: 100%; /*tamanho lateral do gráfico*/
background-color: aliceblue;
height: 200px; /*altura do gráfico, proporcional a 10 itens*/
}
O width, o tamanho horizontal é você quem escolhe, já o height é diretamente relacionado ao número de itens que tem no gráfico.
A primeira coisa que nós vemos é que eu preciso criar no mínimo duas tags div dentro da section, pois temos dois itens que serão preenchidos, o nome e o valor que é a barrinha do nosso gráfico.
<div></div>
<div></div>
</section>
Publicidade
Agora simplesmente crio classes para essas tags, classes diferente.
<div class="Busca_valor"></div>
Agora nós vamos direto no arquivo CSS pois precisamos configurar o tamanho e a cor dessas classes.
width: 15%;
background-color: antiquewhite;
height: 20px; /*se alterar altura, alterar também altura da tabela*/
}
.Busca_valor {
width: 85%;
background-color: lightblue;
height: 20px; /*altura igual a da classe Busca_nome*/
}
Repare no height, altura dessas classes, essa altura e a quantidade de itens do nosso gráfico está totalmente relacionada ao tamanho do nosso gráfico.
Agora nós precisamos posicionar as nossas tags, poderia utilizar CSS GRID mas neste caso eu prefiro usar float pela maior compatibilidade.
/*...*/
float: left;
}
.Busca_valor {
/*...*/
float: right;
}
Publicidade
Voltando ao documento HTML se eu inserir valores diretamente nessas divs vão ocorrer alguns problemas, por isso eu crio mais duas divs, uma dentro de cada div.
<div></div>
</div>
<div class="Busca_valor">
<div></div>
</div>
E já crio classes especificas para cada uma delas.
<div class="Busca_nome_centralizado"></div>
<!--...-->
<div class="insert_busca_width"></div>
<!--...-->
E dentro dessas tags que eu insiro os valores.
<div class="Busca_nome_centralizado">teste</div>
<!--...-->
<div class="insert_busca_width">50%</div>
<!--...-->
Ao olhar o resultado em nosso navegador vemos que não existe configuração alguma nos valores inseridos dentro dessas classes, e a primeira coisa que iremos fazer agora é centralizar horizontal e verticalmente os nomes dos itens do nosso gráfico.
position: relative;
top: 50%;
transform: translateY(-50%);
text-align: center;
}
Agora começa a parte hard, vamos fazer as barrinhas do nosso gráfico.
background-color: black;
height: 14px;
color: white;
position: relative;
top: 50%;
transform: translateY(-50%);
}
O código fonte acima cria uma barra preta de altura de 14 px onde o texto será branco e, centralizado verticalmente. Mas isso não configura o tamanho de cada barra, e é aí que está o "gigantesco pulo do gato" deste gráfico.
Se fôssemos configurar o tamanho da barra por CSS todas as barras teriam o mesmo tamanho ou precisaríamos criar uma nova classe para cada item do nosso gráfico. por isso o tamanho da barra é inserido no HTML.
Já inseri um title no HTML pois é ele que mostra "o que nós quisermos", quando o cursor do mouse parar na barra do nosso gráfico ele vai mostrar a informação que queremos mostrar.
E só por uma questão de layout eu diminui o tamanho da fonte do texto que estará dentro das barras.
/*...*/
font-size: 12px;
}
Como fazer um gráfico utilizando somente HTML e CSS termina por aqui, agora você apenas precisa informar a quantidade de itens do seu gráfico no HTML e configurar o tamanho do gráfico pelo CSS. Como fazer um gráfico utilizando somente HTML e CSS termina por aqui, agora você apenas precisa informar a quantidade de itens do seu gráfico no HTML e configurar o tamanho do gráfico pelo CSS.
Publicidade
Dica
Este gráfico como apresentado até agora deixa todos os itens ficarem com 100%, se no seu gráfico a somatória dos itens for 100% segue esta dica de como utilizar.

Veja o item de maior valor, se o maior valor for menor que 10%, na hora de inserir o tamanho das barras (dentro do HTML) você multiplica a porcentagem do tamanho do width por 10. Se for menor que 20% você multiplica todos por 5, se menor que 25% você multiplica por 4 e se for menor que 50% você multiplica o tamanho da barra do seu gráfico por 2.
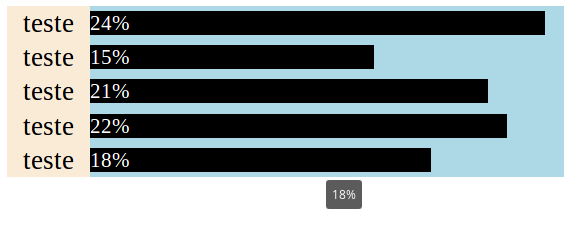
Para ficar mais fácil eu inseri o código fonte final com um gráfico onde a somatória dos itens é 100% e o maior item tem o valor igual a 24%.
Código fonte HTML (completo)
<hmtl>
<head>
<link rel="stylesheet" href="grafico.css">
<title>Grafico de barras horizontais</title>
</head>
<body>
<section class="base_graf_Em_Busca">
<div class="Busca_nome">
<div class="Busca_nome_centralizado">teste</div>
</div>
<div class="Busca_valor">
<div class="insert_busca_width" style="width: 96%;" title="24%">24%</div>
</div>
<div class="Busca_nome">
<div class="Busca_nome_centralizado">teste</div>
</div>
<div class="Busca_valor">
<div class="insert_busca_width" style="width: 60%;" title="15%">15%</div>
</div>
<div class="Busca_nome">
<div class="Busca_nome_centralizado">teste</div>
</div>
<div class="Busca_valor">
<div class="insert_busca_width" style="width: 84%;" title="21%">21%</div>
</div>
<div class="Busca_nome">
<div class="Busca_nome_centralizado">teste</div>
</div>
<div class="Busca_valor">
<div class="insert_busca_width" style="width: 88%;" title="22%">22%</div>
</div>
<div class="Busca_nome">
<div class="Busca_nome_centralizado">teste</div>
</div>
<div class="Busca_valor">
<div class="insert_busca_width" style="width: 72%;" title="18%">18%</div>
</div>
</section>
</body>
</hmtl>
Código fonte CSS (completo)
width: 100%; /*tamanho lateral do grafico*/
background-color: aliceblue;
height: 100px; /*altura do grafico, proporcional a 10 itens*/
}
.Busca_nome {
width: 15%;
background-color: antiquewhite;
height: 20px; /*se alterar altura, alterar também altura da tabela*/
float: left;
}
.Busca_valor {
width: 85%;
background-color: lightblue;
height: 20px; /*altura igual a da classe Busca_nome*/
float: right;
}
.Busca_nome_centralizado {
position: relative;
top: 50%;
transform: translateY(-50%);
text-align: center;
}
.insert_busca_width {
background-color: black;
height: 14px;
color: white;
position: relative;
top: 50%;
transform: translateY(-50%);
font-size: 12px;
}
Publicidade
Espero que esta dica tenha sido útil, se gostou dessa dica e se possível já deixa seu like lá no vídeo do YouTube, compartilha o link, caso tenha dúvidas pode comentar no vídeo do YouTube ou na página no Facebook, até mais.